Adding the links to your menu can be a bit confusing. You can go directly from the homepage to the About page by writing href=”about”. But what if you need to go back to the homepage? Or if you want to go from the About page to the Contact page? How do you write that file path?
When writing paths in your nav, you’re creating a relative path. So you’re writing the path (where the link is going to) relative to where you are in the file structure. Let’s say you’re going directly to the About page from the Home page. You’ll write href=”about”. Next, you want to go from the About page to the Contact page. You’ll write href=”../contact”. Why write ../ before the folder name?
When you write ../ you’re telling the browser to go up a level from where you are in the directory’s file structure. In this case, you’re going from the About page, back to the root of the directory, and then to the Contact page.
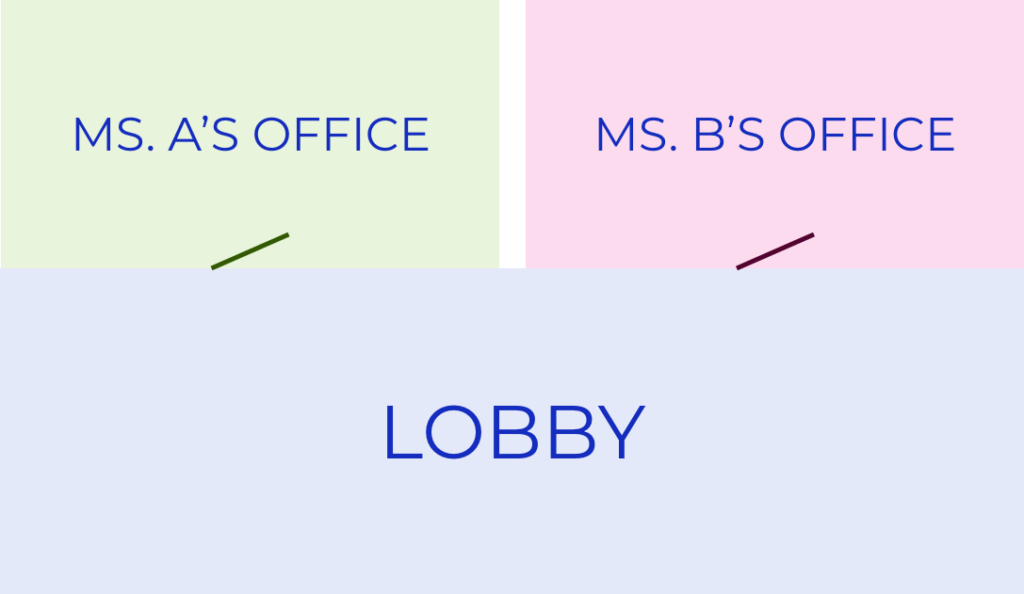
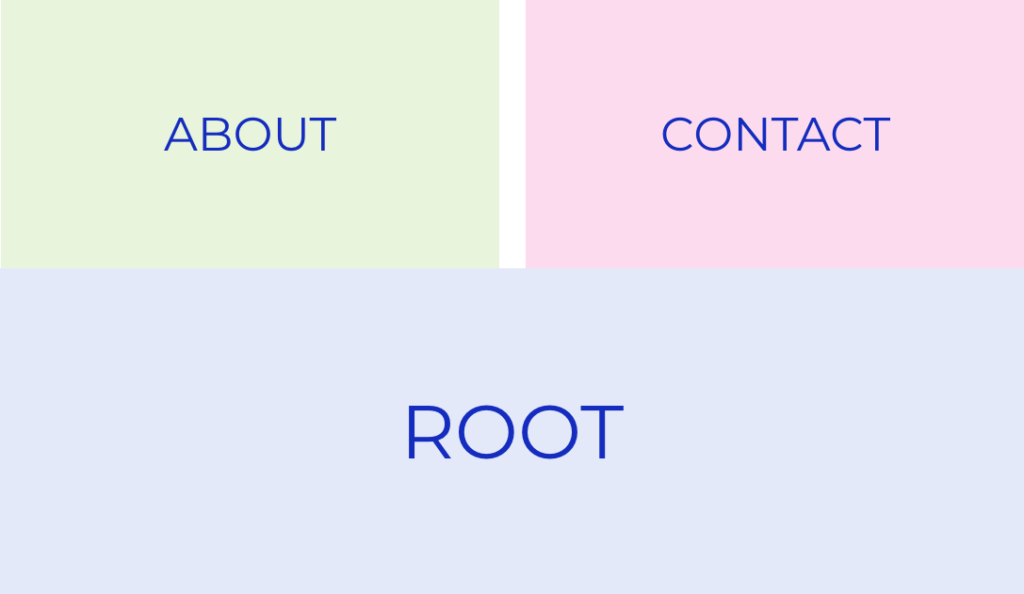
The visual that works for me is to think of an office lobby with doors off of it to different people’s offices. The lobby is the root of the project folder (the directory). Everyone has access to it. You go into Ms. A’s office. Easy enough. Now you want to go from Ms. A’s office to Ms. B’s office. You can’t go directly to Ms. B’s office because there’s no door between Ms. A’s and Ms. B’s office. Instead, you have to go back out to the lobby again and then go to Ms. B’s office. That’s the purpose of ../
And if you just want to go back to the homepage? You’ll write href=”../” 👍
So, what does that look like?
On your Home page you’ll write:
<li><a href="#">Home</a></li>
<li><a href="contact">Contact</a></li>
<li><a href="about">About</a></li>
and on the About page, you’ll write:
<li><a href="../">Home</a></li>
<li><a href="../contact">Contact</a></li>
<li><a href="#">About</a></li>
and on the Contact page, you’ll write:
<li><a href="../">Home</a></li>
<li><a href="#">Contact</a></li>
<li><a href="../about">About</a></li>
(Adding # as a placeholder 🙂)
One other note – if you’re working on your code locally, writing href=”about”, href=”../contact”, or href=”../” won’t work. Instead, you’ll need to specify the index.html file. So you’ll write href=”about/index.html”, href=”../contact/index.html”, or href=”../index.html”. Before you upload your code to a web server, go back and remove the index.html file names so you have nice, pretty URLs. 😀