I created a few projects lately and wanted to learn more about using Firebase as a database. So, I tried to follow some of their docs to get started. I quickly realized that my understanding of Node was seriously lacking. Then I remembered I had this course! Hopefully, I’ll feel much more comfortable with Node by the end. And I’ve always wanted to try MongoDB.
This may be my favorite Wes Bos tutorial yet. It covers soooo much of what I’ve always wondered about including working with Google’s map API, MongoDB, and Login/registration/verification. It filled in a lot of little holes in my FED and working with a database knowledge.
What you’ll learn:
- Model, View, Control (MVC) framework for building your app.
- Create a MongoDB database
- Allow User registration, login, and validation
- A lot of routing
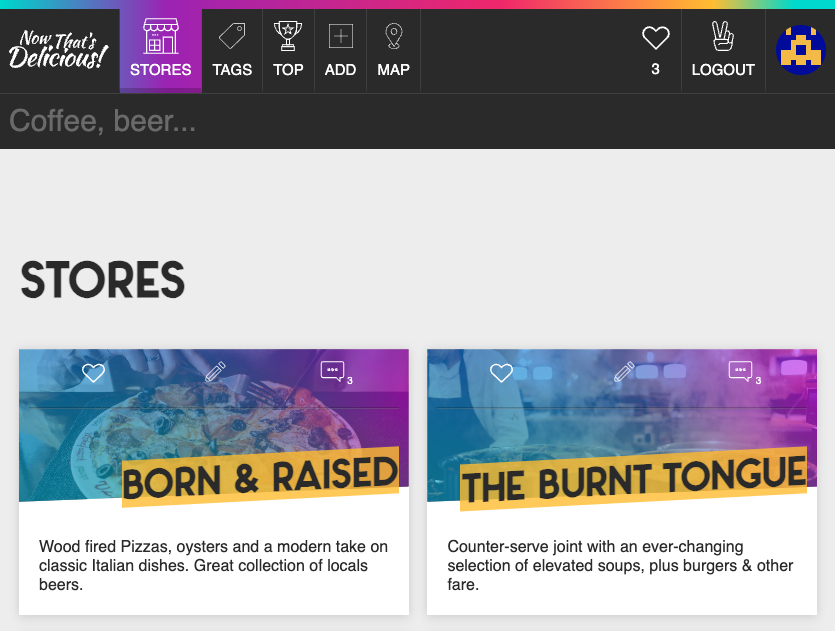
- Using a Google API to add a map to the UI by having a store owner add an address to a form.
- How to use middleware to add functionality to catch errors and such
- The .pug templating language
- If you try to submit a form and it doesn’t work – check your indention 🙂
- Maybe I’m wrong, but I think an extra space after textarea caused my placeholder text not to render. 🤷♀️
- Virtual fields to add a gravatar
- Mailtrap.io to set up the reset password email workflow.
- Setting up an Ajax REST API, indexing the database, and adding scored searching
We start by creating a database on MongoDB. I don’t know when the course was filmed, but the UI is pretty much the same. And setting up a database was easy. If you have issues, there’s a MongoDB YouTube video.
The next step was to download MongoDB Compass. I had an issue at first. Clicking the button didn’t do anything 😡 no matter how many times I clicked it or tried to log in. Eventually, I realized that to download, you need to open the accordion and specify your platform first. I chose macOS arm64 (M1)(11.0+). 🙌
Taking a tutorial tips
- It can be very challenging to code while the instructor is talking. I’m a fast typist, but one typo and I fall behind. Try listening to what’s said for each line or so of code. Then, pause the video and add the code to your file. It’s much easier than trying to reverse the video to the right spot. And you’re more likely to pick up on what the instructor says.
- Really want to remember the syntax? Write the code with the video. Then erase it and try to type it yourself. Get as far as you can, then look at the video (no shame!) Erase the code again. Repeat until you feel like you have a better grasp of the syntax. Not perfect – better. 🙂
- It’s almost always a typo 😡
:token (with a space after it) != :token🤦♀️
Node version
It’s recommended to use Node 14 for the course. When using previous versions of Node, you’ll want to have a version manager installed. (See the post for React for Beginners – Installing a node version specific to this project.) Once you have nvm or n installed (I’m using nvm) (Node docs here.)
- Delete the node_modules and package-lock.json file.
- Install Node 14 by running
nvm install 14. This will take a while and you’ll see a lot print out in the command line. - Run
node --versionto check that you’re now using Node 14. - Run
npm install. - And then run
npm start. - If you find that you’re version has changed again, run
nvm use 14.
Hopefully, your server will run 🤞Open localhost:7777 in the browser and you should see “Hey! It works!
Starting the tutorial
The tutorial starts with explaining several concepts like Model, View, Controller, and the third-party software we’ll use for the project. When Wes shows the site, the header is styled. But it isn’t in my version. This might be something I haven’t done correctly. Or something we’ll implement later. 🤷♀️ (see Another Error…)
Used
- Node 14
- MongoDB
- MongoDB Compass
- Express.js for routing
- Pug is a templating language that uses indention for nesting elements
- Mongoose
Another error
The CSS was obviously not loading but I thought maybe we hadn’t reached to lesson to have it load. But then I started to receive the error Module build failed (from ./node_modules/mini-css-extract-plugin/dist/loader.js) and PostCSS received undefined instead of CSS string. The Slack channel sent me to this StackOverflow answer. But I continued to have issues. Switching back to Node 14, running npm install node-sass again solved it. Just in case, I stopped the process and ran npm start again. And now the CSS is working! 🎉
What is Middleware?
Middleware is a bridge. (Wikipedia described it as “software glue”.) For instance, in this project, one thing we used it for was error handling. When an error is triggered, the response to the error will move through a series of methods in the app.js file, moving each time to the next piece of middleware until the correct method kicks in. We also use middleware for authentication.
Google maps API
The course notes that the map key included in the starter files no longer works so you need to create your own API key. You can see an overview of the process on this page of Google’s documentation (and there’s a great video.) Then start by going to this page of the Google documentation. You’re required to set up an account with a credit card but there’s a generous credit that Wes assures us we won’t go over. And you can set up alerts to let you know if you’re being charged. You can also set up API restrictions. Since I’m only going to use this app locally, I’m not setting up restrictions. Googling “google api key restrictions” will take you to multiple docs, videos, and articles.
Adding images
I can’t be the only person who stumbled over this – right? There are two folders for images. One is public/images/photos and the other is public/uploads. We source from and write to the public/uploads folder. So, if you get stuck on lesson 18 and don’t see the resized images, check to be sure you’re looking in the right folder. 👍
Login, Logout, and Authentication
Is it super geeky that I think it’s fun to build a login/logout and authentication? There are just sooo many pieces to building something we are so accustomed to that we take for granted. There are forms to build so that the user can register, etc. We use both GET and POST methods. And we use middleware to help with authentication. Pretty cool!
Better at debugging
I’m pretty proud of how my debugging skills have developed over the last couple of years. 😄 Making a typo is so easy. And it’s incredibly satisfying when you start understanding where to begin looking for an issue. After adding the ability to see individual stores, everytime I saved changes and/or refreshed the page the store was deleted. Super weird, right?! And obviously not an intended feature. I checked the newly added code but there wasn’t anything there. 🙁
This can be tricky because it means that what you just coded isn’t the issue. Instead, somewhere along the way there was an error that was only caught now. Because it happened on saving or refreshing the page, I felt like maybe it was a route issue. Sure enough, an autocomplete gave me the findOneAndDelete method instead of the findOne method. Made the change and bye-bye bug. 🐛
The animation
Every Wes Bos course I’ve taken has a bit of animation. It’s one of my reasons for taking the course. In this project, when you heart a store, the heart floats up in a soft zig-zag and fades away. ❤️
Crashing
When adding the ability to add Reviews, the app kept crashing. A couple of times it was because I misspelled something. But it was also because we weren’t finished adding the code. So don’t worry – check the spelling and then keep going. If it’s still crashed, look over the stepped solutions. 🙂
Deploy or maybe not deploy
I decided not to deploy this app – although there are instructions to do so. I don’t want to have apps in multiple places.
Summary
Another great class! There are a few places you can get stuck because of the age of the class. But hopefully tripped on the same issues and you can learn from my experience.
Happy Coding!