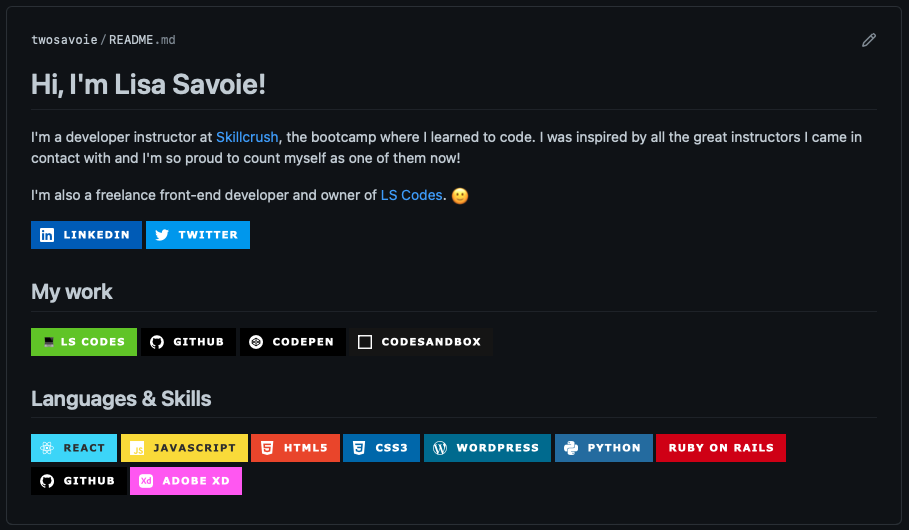
I decided to spend some of the winter break updating my GitHub profile. It’s still very much a work-in-progress, but it’s much better than the two lines of text it was a couple of days ago!
Resources:
There are quite a few articles and tutorials that I referenced.
- GitHub has a Quickstart guide for writing on GitHub and a doc on Basic writing and formatting syntax.
- Wes Bos has a free Markdown course, “Mastering Markdown“, that helped me get started.
- Monica Powell wrote the first blog post I saw on personalizing your GitHub profile, “How To Create A GitHub Profile README“.
- Tapajyoti Bose wrote a Dev.to article, “Beautify Your GitHub Profile like a Pro” suggesting adding badges and emojis.
- Anurag Hazra has a GitHub repo that shows how to add and customize GitHub Readme Stats Cards.
- Udemy has a free tutorial by Eddie Jaoude, “Make your GitHub Profile stand out“. It covers using Markdown, adding dynamic content, and using GitHub Actions.
- I might try some of the ideas in Nishant’s Dev.to article, “How I make my GitHub Profile Interactive” which shows how to use Living Emoji. 😲
Adding badges:
Super helpful sites are Shields IO to add badges to your profile and Simple Icons where you can search for icons for different languages and social media platforms. Tapajyoti Bose supplies the code (in the article listed above) to add them. And you can update them with the name of the company and the company color.
You can also add emojis in front of the company name if you can’t find the icon you’re looking for. I added a laptop emoji (might change that one!) in front of my company name. You can add spaces between words with an underscore. And you can wrap the link to the icon with an anchor tag to make it clickable.
<a href="https://lscodes.com"></a><a href="https://www.linkedin.com/in/lisasavoie/"></a>Including GitHub stats cards
I’ve seen stats cards on some GitHub profiles and they look pretty neat. Using Anurag Hazra’s GitHub repo as a guide, I was able to add cards to show stats like total commits and most used languages. You can customize the color theme for each card. There are also instructions on how to allow the color to change with the visitor’s dark or light preference! The Udemy course linked above showed how to add an additional card show my streaks with a little different syntax.
If you find a GitHub profile you like you can check their commits to see their markup. You could also try using DevTools to see how they created it. There’s lots of inspiration out there!
Still a long way to go until I’m happy. I need to add some personality. Adding the badges helped since they add color but, just like any platform where you’re connecting with people who don’t know you, letting people into your world is a fantastic idea.
Happy Coding! 🙂